Create custom map designs with the HERE Style Editor

HERE Style Editor is a web application for designing custom HERE map styles. The interactive UI controls expose several map styling properties. Style the map as you desire, export it and use it with HERE SDK starting with version 4.12.1 (Explore and Navigate), Maps API for JavaScript starting with version 3.1.31.0 or with HERE Navigation. Let us dive into the workflow and capabilities of HERE Style Editor.
The HERE Style Editor is accessible through HERE platform portal. If you have a platform account – just log in. If you do not have a platform account yet, follow this blog post to create one.
Once logged into HERE platform, ‘HERE Style Editor’ can be found on the launcher on the right side. The Style Editor currently has HERE base map styles – day and night – to start with. Select one of these and put on your creative hat!
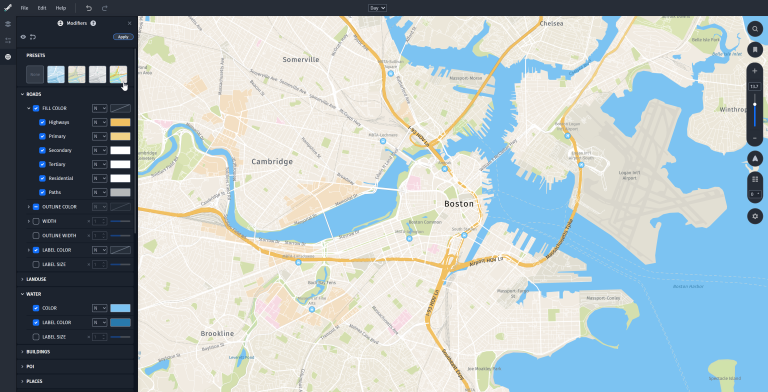
The Style Editor application opens with the Modifiers panel. This provides quick control over common style attributes like hue, saturation, brightness, contrast, color tones, blending modes. Several types of map features like – roads, land use, water, buildings, POI, etc. – are accessible for color, width, or size changes. As you change certain values, observe that changes are immediately reflected on the map. If you are not sure where to start from, check out the Preset map styles on the top, and modify the attributes that you like. We have a few Presets in the initial version of the app, with more on the way.

HERE Style Editor Modifiers Panel
The updates done through Modifiers panel are non-destructive, which means each modifier can be toggled off or continuously edited, allowing for rapid styling iteration. Modifiers act as overrides on top of your base style. You can apply your changes to set new base style values and continue using modifiers; or make more granular changes from the Attributes panel.
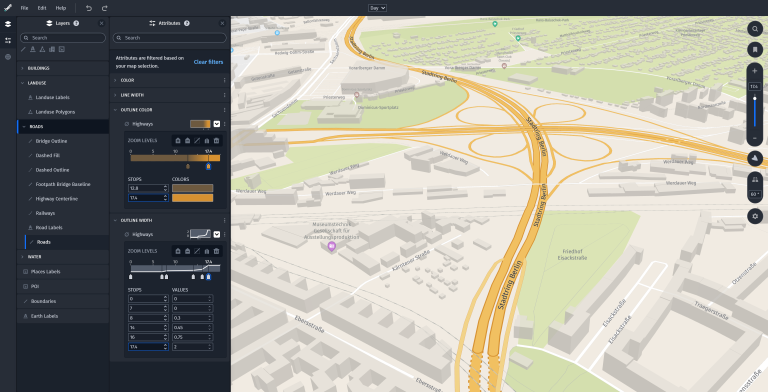
The Layer panel lists the data source in your map. Selecting a layer shows its default Attributes and gives more granular control. Attributes can have Single Value or Zoom Level values. Single values are static, such as a green color for Park polygons. Zoom Level values allow gradual change of values across zoom levels, such as line width, label sizes, transparency, or even a distinct color for features at different zoom levels.
You can select Attributes for a specific layer by clicking on the map and choosing the layer from the pop-up, also known as Map picking. Or you can enter a name in the search field to filter the Attributes panel.

HERE Style Editor Attributes Panel
The last step is to export your map style. The exported JSON file is ready for use with HERE SDK starting with version 4.12.1, HERE Maps API for JavaScript starting with version 3.1.31.0, and HERE Navigation. The exported JSON file can also be imported into the HERE Style Editor.
Next Steps
- Set a map style exported from the HERE Style Editor with HERE Maps API for JavaScript
- Create and Load Custom Map Styles with HERE SDK for Flutter
- Explore the user guide documentation
Conclusion
With the HERE Style Editor, you can customize maps for your applications in just a few clicks. You can:
- Edit colors, widths, and sizes of map elements
- Control styling by zoom levels
- Quickly iterate on map designs using powerful non-destructive workflows
- Adjust styling over the entire map by using – Color Tone, Hue/Saturation & Brightness/Contrast
We would love to see your custom map designs. Leave us a comment or reach us on Twitter at @heredev to share your work.
Have your say
Sign up for our newsletter
Why sign up:
- Latest offers and discounts
- Tailored content delivered weekly
- Exclusive events
- One click to unsubscribe